Helix Editor
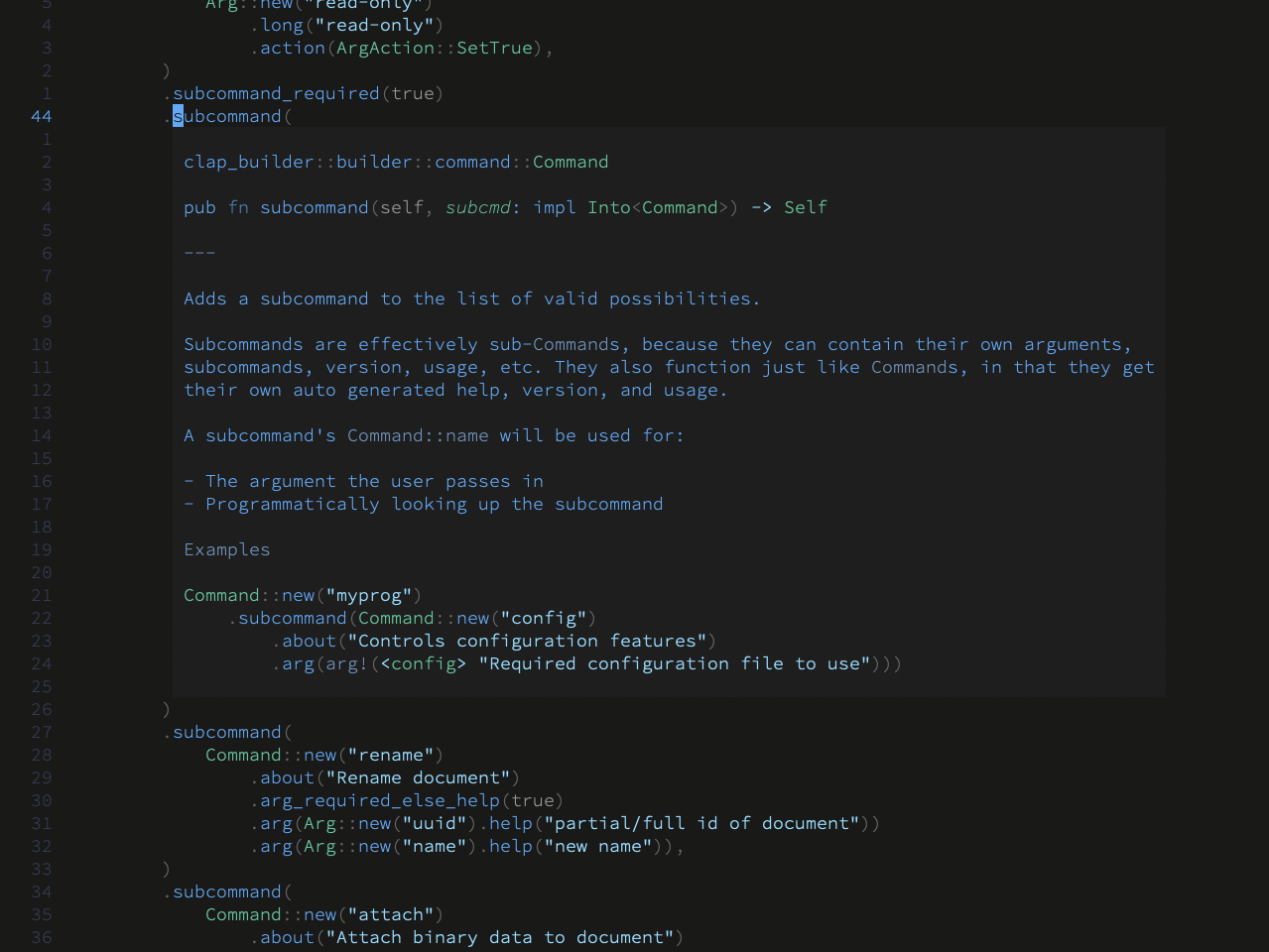
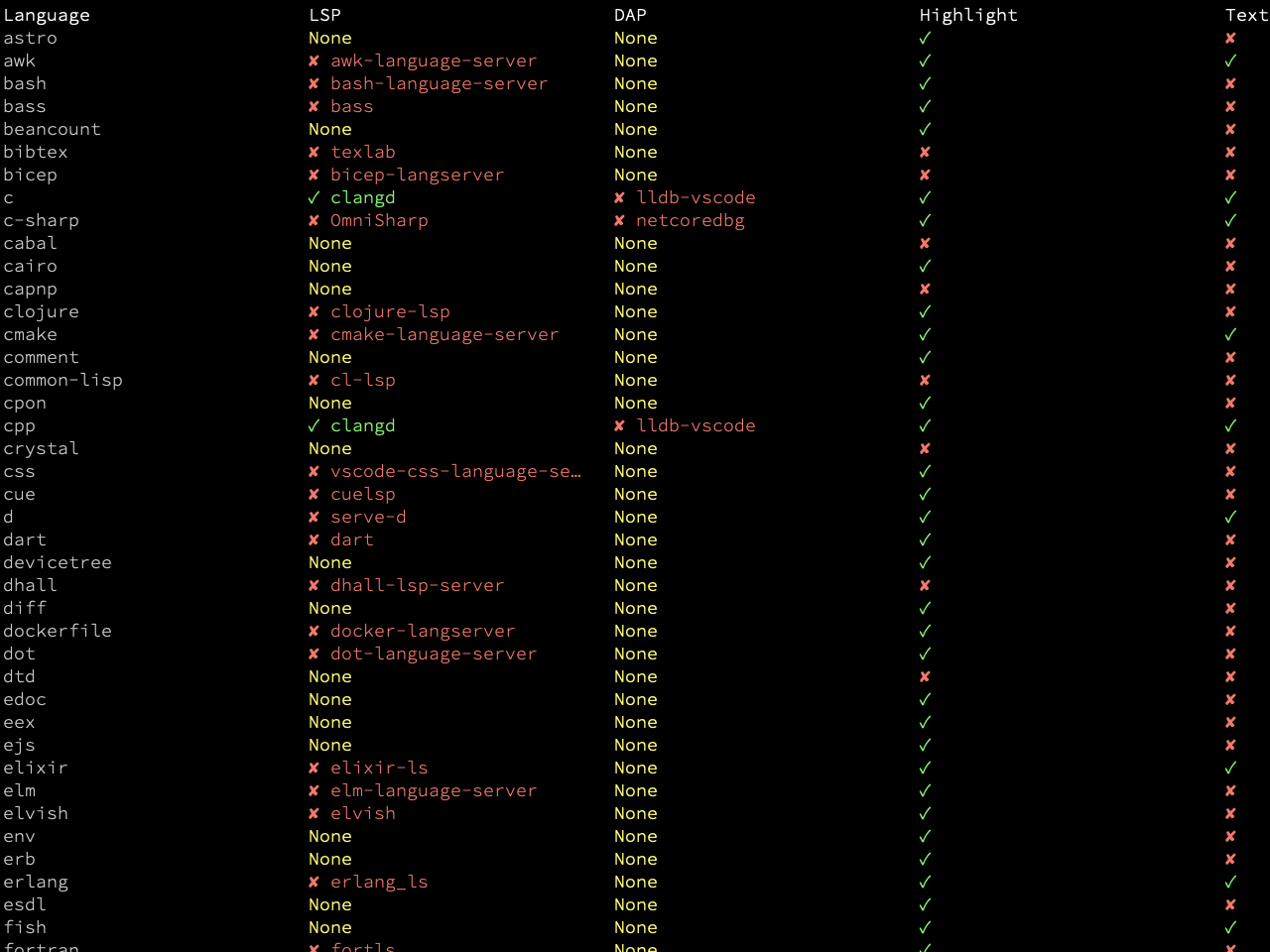
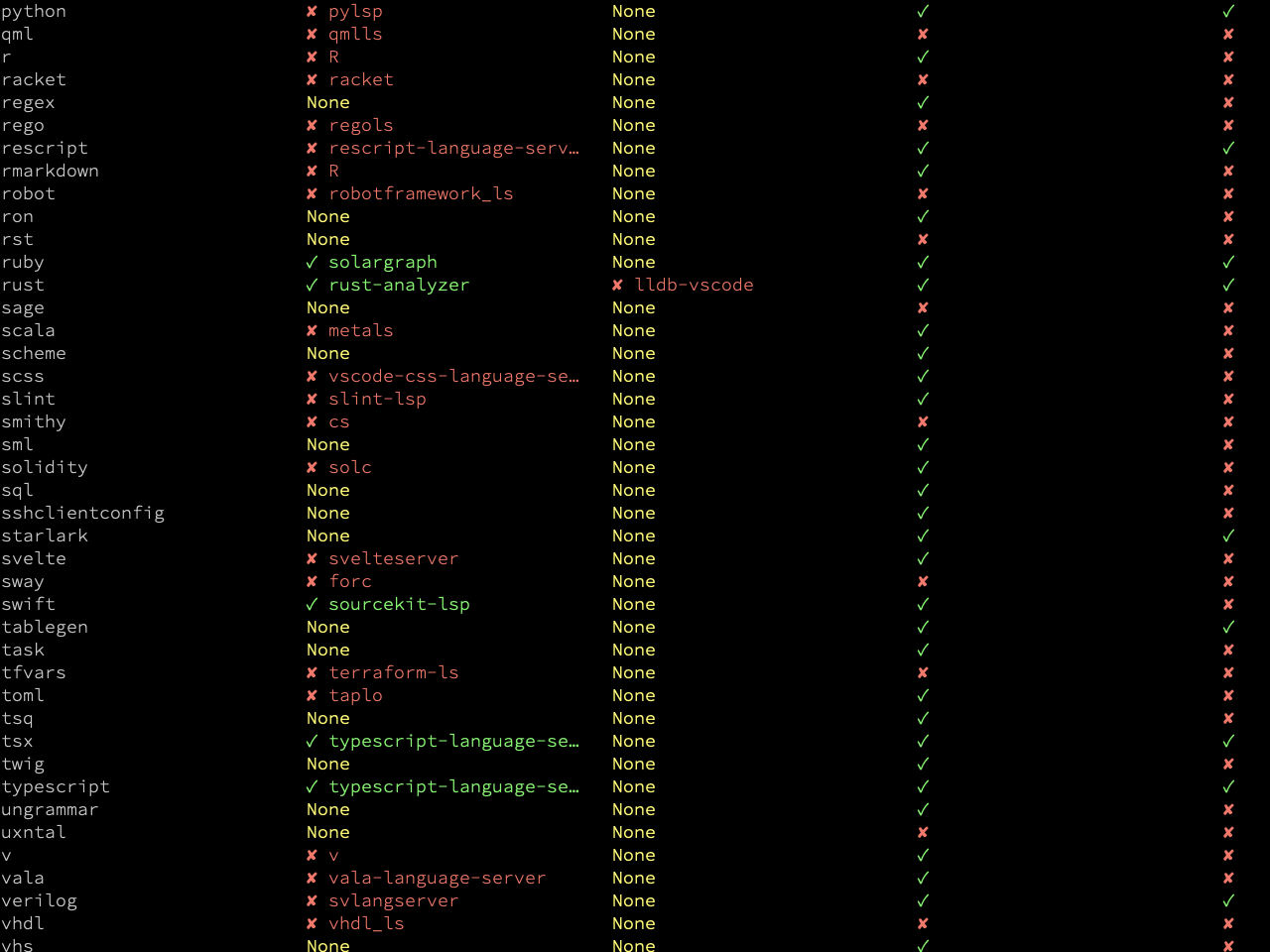
Helix is an open-source terminal-based editor developed in Rust, that preserves the classic editor feel, but with modern tooling and features without requiring tons of external plugins to be capable. It features LSP support for nearly any language, and incredibly clear, verbose actions. The help system is integrated into the user interface, and all commands are easily searchable.
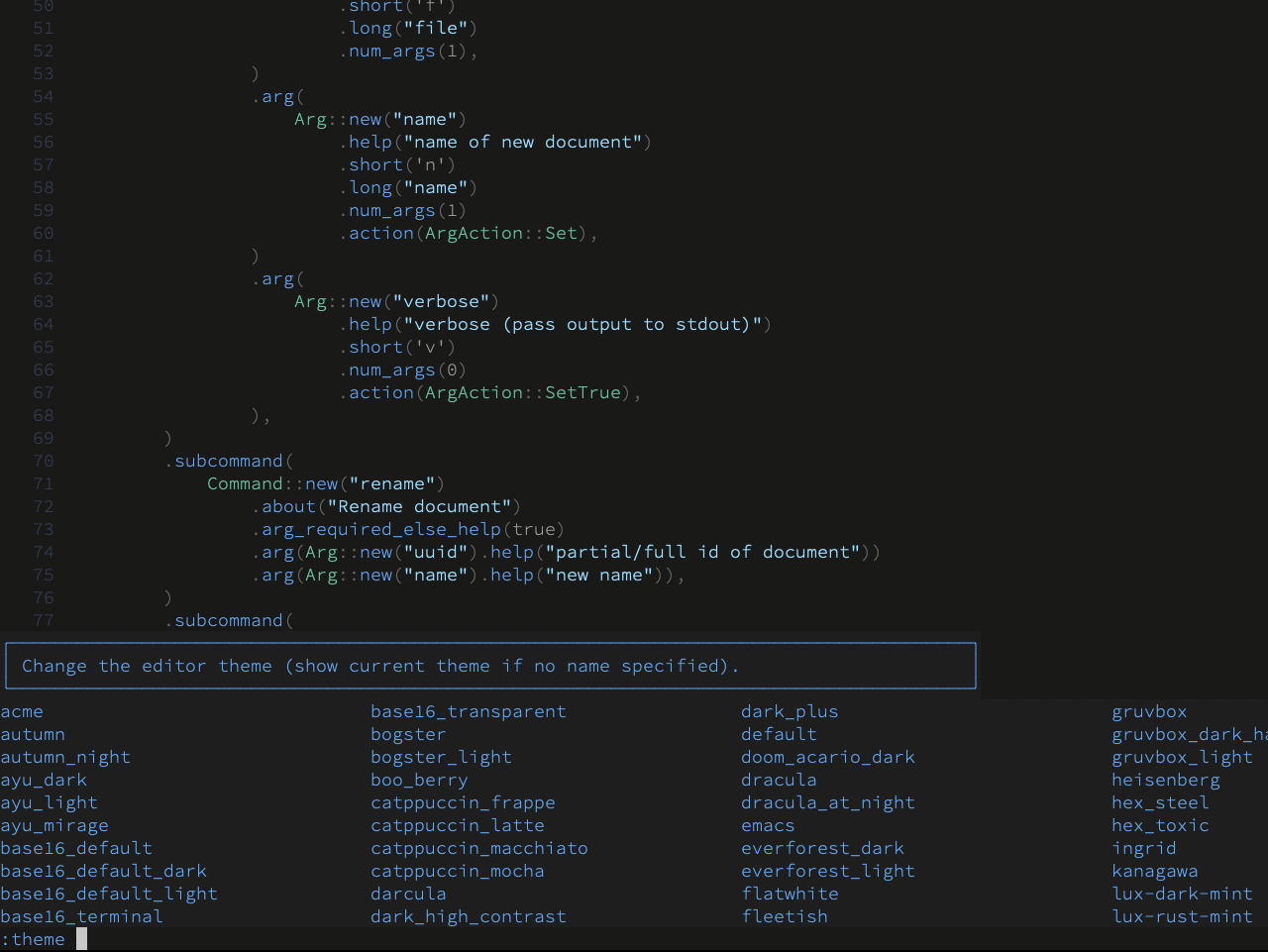
The common sense approach to this editor is impressive, as the menus correspond with your keystroke commands in real time, not only making it clear what the available actions are, but reinforcing the actions with on-screen feedback. All editor commands, such as moving between files, moving backwards and forwards, are searchable in a global list of commands with autocomplete filtering. I've never used a modern editor that performs this quickly. It often rivals a vanilla Vim installation with how responsive it is. The only thing you are likely to ever wait for is the LSP engine to complete its requests.
"No Electron. No VimScript. No JavaScript. Use it over ssh, tmux, or a plain terminal. Your laptop battery life will thank you."
This editor's commands are based on the Kakoune editor, which is a slight variation on Vi commands, placing the action after the selection, such as 5wd vs Vi's 5dw. While there is a good argument for this design, mainly the ability to give immediate visual feedback for the changes that are about to be made, I can't say that I prefer it any more than the classic Vi commands. I've been able to adjust and stay productive in both editors, but if you've been using Vi for a thousand years, the change can be frustrating and off-putting.
"By starting from scratch we were able to learn from our experience with Vim and make some breaking changes. The result is a much smaller codebase and a modern set of defaults. It's easier to get started if you've never used a modal editor before, and there's much less fiddling with config files."
The quickness of the editor, especially for one-off projects or scripts has been very beneficial. If I'm using a large, specialized IDE for a specific language, it can be nice to edit a script or small test project using this clean and versatile editor. Even if you don't adopt it as your main editor, I recommend checking it out to see a fresh take on some editor-based things that we accept and take for granted.
Though I often work in an elaborate, GUI editor like JetBrains for long development sessions, there is a real advantage in having such a fast and capable editor immediately at the shell prompt. When I'm working with raw data or moving files, it's common for me to be looking at several different projects that are also likely to be in different languages. Since Helix supports LSP, combined with its extremely quick startup, I can navigate files easily from its file selector and by following its internal and external dependencies complete with documentation popups within seconds.
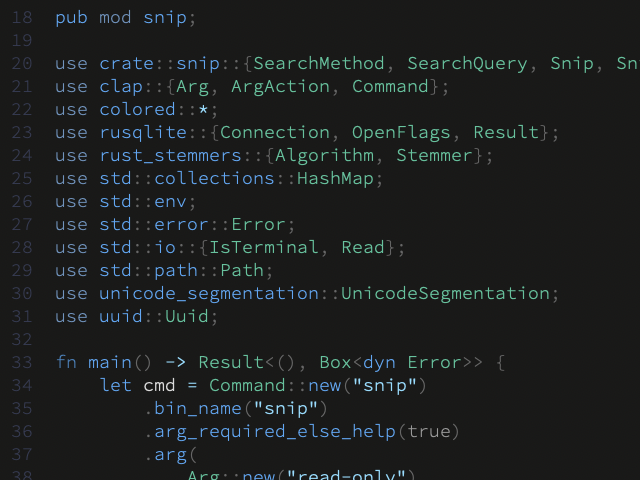
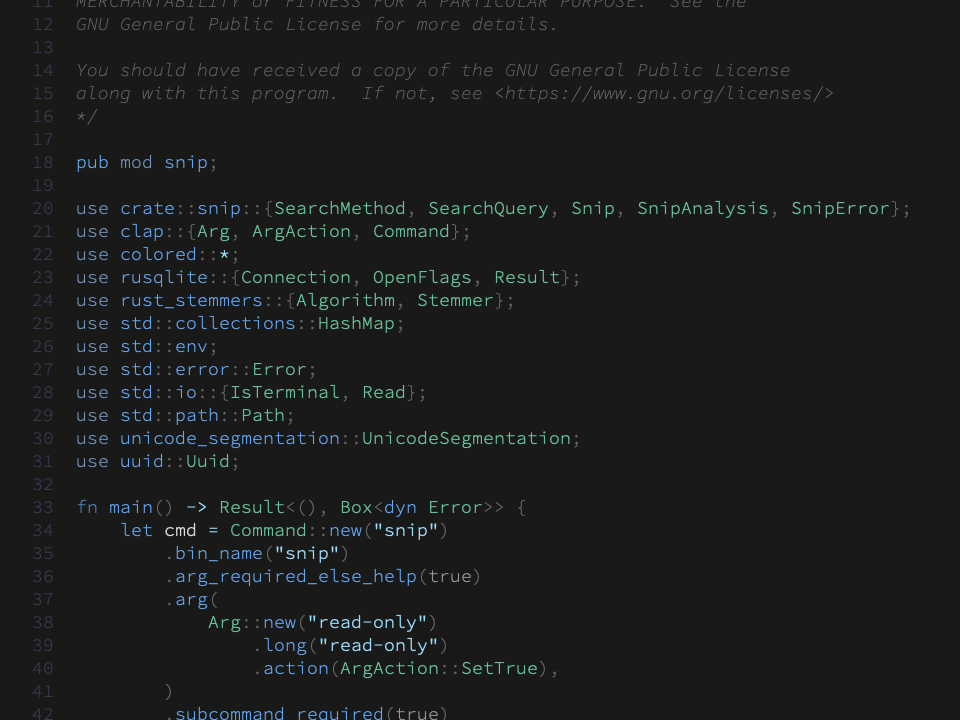
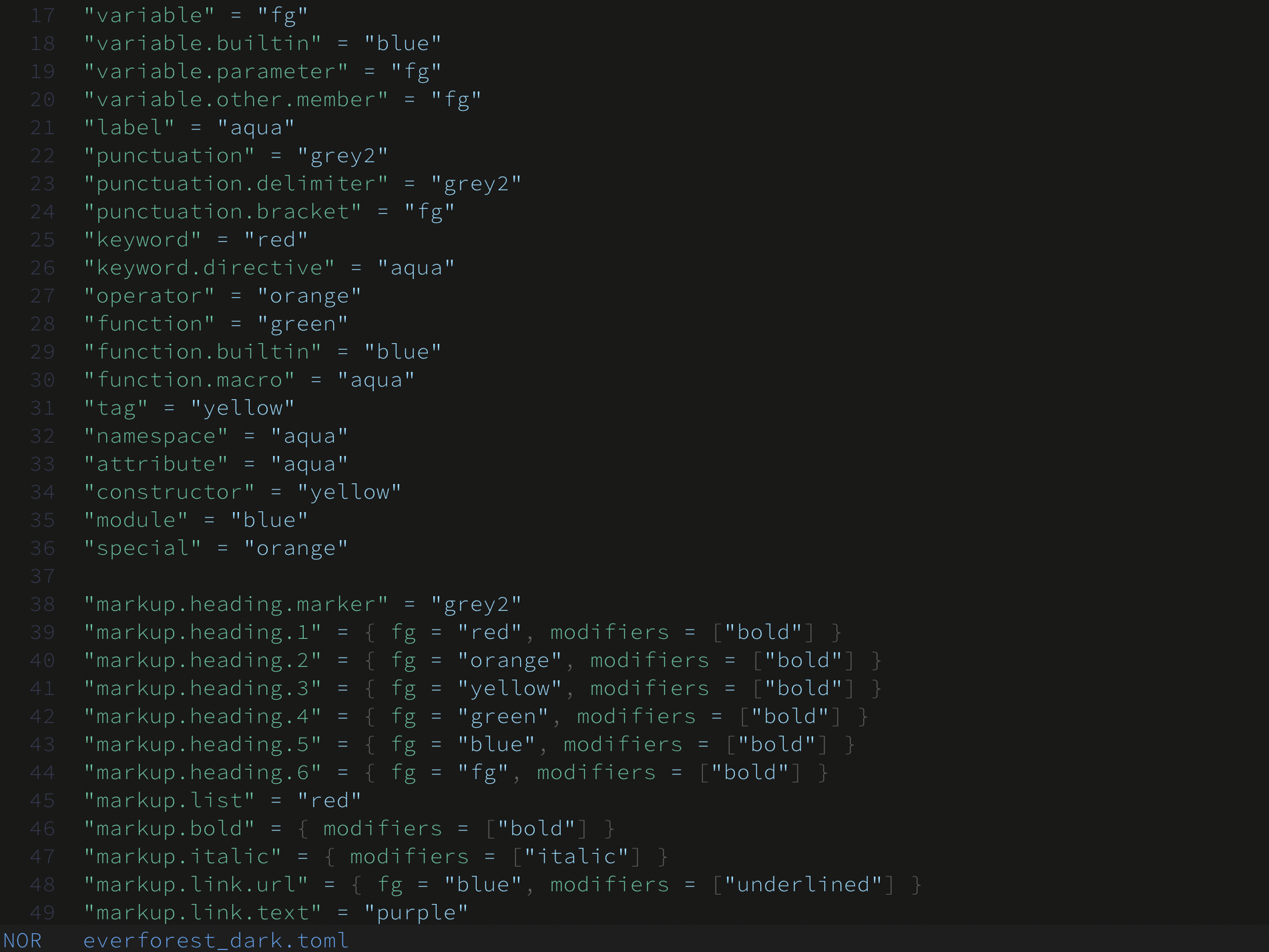
I'll grant it one more compliment. The theme structure. Changing theme colors is extremely straightforward. There are no complex formats to understand, themes are kept in a local configuration directory, and support true color. If you're a Mac user, definitely check into iTerm2 as a replacement for the native Terminal app, which does not support true color. It's worth the effort.
"ui.text" = "fg"
"ui.text.focus" = "fg"
"ui.menu" = { fg = "fg", bg = "bg3" }
"ui.menu.selected" = { fg = "bg0", bg = "green" }
"ui.virtual.whitespace" = { fg = "bg4" }
"ui.virtual.indent-guide" = { fg = "bg4" }
"ui.virtual.ruler" = { bg = "bg3" }
"hint" = "blue"
"info" = "aqua"
"warning" = "yellow"
"error" = "red"
"diagnostic" = { modifiers = ["underlined"] }
...
[palette]
bg0 = "#2b3339"
bg1 = "#323c41"
bg2 = "#3a454a"
bg3 = "#445055"
bg4 = "#4c555b"
bg5 = "#53605c"
bg_visual = "#503946"
bg_red = "#4e3e43"
bg_green = "#404d44"
bg_blue = "#394f5a"
bg_yellow = "#4a4940"